Ph-lecke 15
Photoshop leckék, tippek, trükkök, ötletek kezdőknek és haladóknak
Céglogó készítése
Hogyan készítsünk el egy céglogó-t? Elég sokfélét lehet, de nem szabad túl bonyolultnak lennie egy logo-nak. Sokkal fontosabb, hogy inkább emlékeztessen a cég legjellegzetesebb tevékenységére. Azt is el kell dönteni, hogy szeretnénk-e egy rövid feliratot is a logo-ra. Mivel most egy egyszerű logo-t készítek nem rakok szlogent rá.
1. Üssünk egy CTRL+N-t! Kezdjünk egy 200x50-es téglalappal! Előljáróban annyit, hogy érdemes minden elemet új fóliára helyezni.
2. A hátteret feketére szineztem. A betűknek a FFCB3D színkódot választottam. Ezt a színválasztónál lehet megadni a kis "#" jel után.
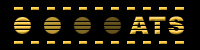
3. Három betűt adtam meg: ATS. Ezután készítettem egy ugyanolyan magas köralakú kijelölést (M):

Miért fontos, hogy ugyanolyan magas legyen a kör? Az egyik design-alapszabály, hogy mindig kell találni közös vonalakat, amelyek mentén elrendezzük a különböző elemeket. Mivel még nincs sokminden az ábrán csak 3 betű, ezért nem volt nehéz meghúzni két képzeletbeli vonalat: a betűk alját és tetejét. Ehhez igazítottuk a kör méretét.
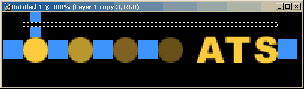
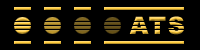
4. Ha ez kész mozgassuk a kijelölést logónk bal oldalára. Pontosan hova tegyük? Következzék egy újabb design-trükk:

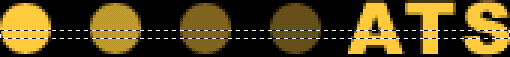
A kiegyensúlyozott elrendezés érdekében azonos távolságokat kell tartani az egyes elemek között. A távolságokat kékkel emeltem ki. Amint látszik 4 kört is elhelyeztem. Ezt tán úgy a legegyszerűbb, ha egyet kiszínezünk, majd CTRL+J-vel másolatot készítünk a fóliáról. Mozgatáshoz használjuk a Move Tool-t (V)!
Hogy a távokat könnyű legyen tartani egy gyakran használható tipp: ne az egeret használjuk, hanem a billentyűzetet! A nyilakkal finoman lehet mozgatni a fóliát, de ha a shift-et is lenyomjuk 10 pixelenként ugrik odébb!
A körök színezésével sem bajlódtam: a fólia tulajdonságoknál sorra csökkentettem az átlátszóságot (opacity, de a fill is ua. itt).
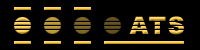
5. Ezután kijelöltem egy csíkot megint ügyelve a méretre:

Majd az előző ábrán látható helyre mozgattam, kiöntöttem. Figyeljük meg, hogy itt is egyenlő a távolság az elemek és szélek között!
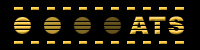
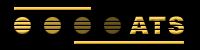
6. Ezek után CTRL+J-vel készítettem még egy csíkot. Majd ezt alulra tettem, és kicsit törölgettem belőlük. (A vékony csíkokat nagyon egyszerű kijelölni ha az M -re kattintunk még, és kiválasztjuk a "Single Row Marquee Tool"-t):

Hmm. Valahogy nem az igazi. Talán egy finom Bevel and Emboss feldobja:

Hát még ez sem győzött meg teljesen. Mi a hiba? A válasz a méretekben keresendő! Egyik kis vonalka sem passzol sem a betűkhöz, sem a körökhöz!
Lássuk mit lehet kihozni belőlük azok helyett:




A színeket, formákat szabadon variálhatjuk. A Bevel and Emboss-t nem muszáj erőltetni, főleg, ha nyomtatni is szeretnénk a logónkat! Ez az vékony vonalak törlésére is igaz.
Jó próbálgatást a logo-tervezéshez!
Ha nincs kedve vagy ötlete logót tervezni keresse fel cégünket! Írja meg cége fő tevékenységét, és kedvező áron elkészítjük logóját vagy bannerét!







